در قسمت اول این مجموعه ، نحوه رسم نمودارهای خطی و هیستوگرام را با استفاده از کتابخانه matplotlib دیدیم. همچنین نحوه تغییر اندازه پیشفرض یک نمودار و نحوه اضافه کردن عنوان، برچسب و توضیحات به یک نمودار را دیدیم.
در این مقاله، چند نوع دیگر از نمودارهایی که میتوان با استفاده از کتابخانه matplot ترسیم کرد را مشاهده خواهیم کرد و نکاتی حرفهای در مورد چگونگی بهبود آنها توضیح خواهیم داد. نمودار های زیر را در این مقاله پوشش خواهیم داد:
- نمودار های میله ای
- نمودار های پراکنده
- نمودار های استک
- نمودار های دایره ای
به عنوان یک یادآوری سریع، ما از نام مستعار plt برای ماژول matplotlib در کد خود استفاده خواهیم کرد. بنابراین، همه فراخوانی های تابع matplotlib با plt انجام خواهد شد.
نمودار های میله ای
یک نمودار میله ای از یک نوار برای نشان دادن مقدار y برای یک مقدار x خاص استفاده می کند. به عنوان مثال، می توانید از نمودار میله ای برای نشان دادن قیمت سهام در ده سال گذشته استفاده کنید. برای انجام این کار، باید از تابع bar استفاده کنید . اولین آرگومان این تابع فهرست مقادیر محور x و آرگومان دوم فهرست مقادیر مربوط به محور y است. ذکر این نکته ضروری است که تعداد نقاط لیست x و y باید برابر باشد.
اسکریپت زیر را در نظر بگیرید:
stock_prices = [23,21,43,32,45,34,56,23,67,89]
years = [2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018]
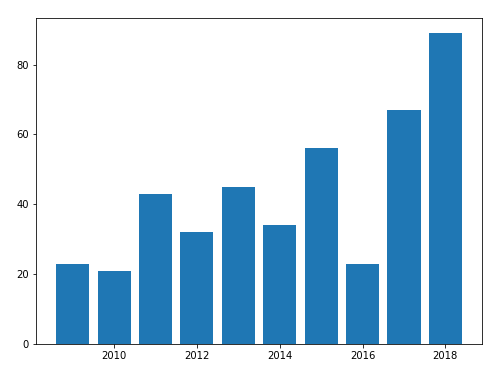
plt.bar(years, stock_prices)
plt.show()خروجی به شکل زیر است:

می توانید رنگ میله ها را با ارسال یک مقدار به پارامتر color از تابع bar، مانند شکل زیر تغییر دهید:
stock_prices = [23,21,43,32,45,34,56,23,67,89]
years = [2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018]
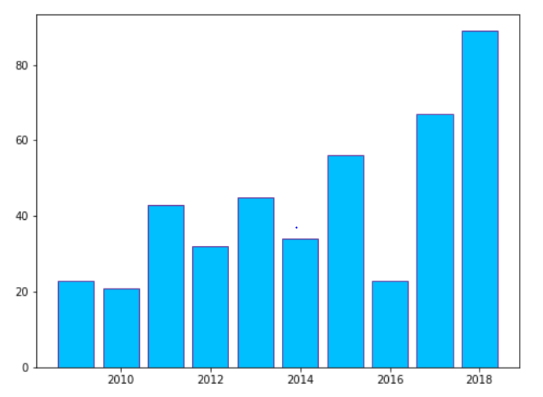
plt.bar(years, stock_prices, color = "deepskyblue", edgecolor = "rebeccapurple")
plt.show()در اسکریپت بالا مقدار مشخصه color روی deepskyblue تنظیم شده است. خروجی اسکریپت بالا به شکل زیر است:

نکته: نحوه ایجاد نمودارهای میله ای افقی
علاوه بر نمودارهای میله ای عمودی، می توانید نمودارهای میله ای افقی را نیز ترسیم کنید. برای انجام این کار، فقط کافیست مقدار پارامتر orientation در تابع bar را horizontal قرار دهید. به اسکریپت زیر نگاه کنید:
stock_prices = [23,21,43,32,45,34,56,23,67,89]
years = [2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018]
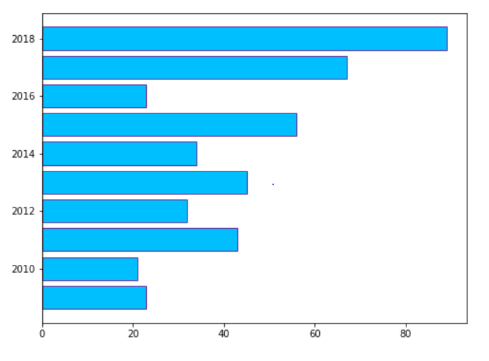
plt.barh(years, stock_prices, orientation = "horizontal", color = "deepskyblue", edgecolor = "rebeccapurple")
plt.show()در خروجی، نمودار میله ای افقی را مطابق شکل زیر مشاهده خواهید کرد:

نمودار های پراکنده
نمودارهای پراکندگی شبیه به نمودارهای خطی هستند، اما از منحنی ها برای نشان دادن رابطه بین مقادیر محورهای x و y استفاده نمی کنند. در عوض، فقط هر جفت از مقادیر x و y را رسم می کنند. برای ایجاد نمودار پراکندگی، فقط باید از تابع scatter استفاده کنید. مقادیر محورهای x و y به ترتیب به عنوان آرگومان های اول و دوم به این تابع ارسال می شوند. ذکر این نکته ضروری است که تعداد نقاط لیست x و y باید برابر باشد.
به اسکریپت زیر نگاه کنید:
credit_ratings = [2,3,5,2,5,3,5,2,6,8,2,3,5,2,5,3,5,2,6,8,2,3,5, 2,5,3,5,2,6,8]
stock_prices = [23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89]
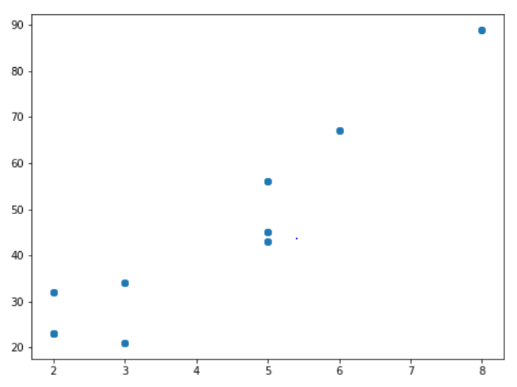
plt.scatter(credit_ratings, stock_prices)
plt.show()خروجی اسکریپت بالا به شکل زیر است:

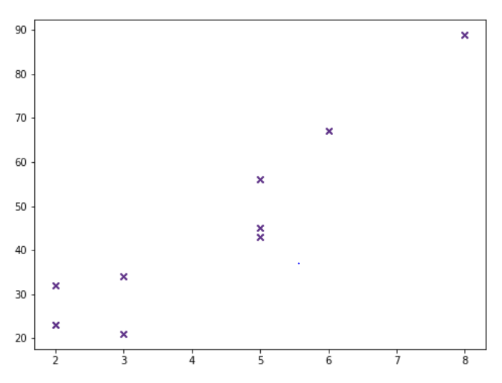
به طور پیش فرض، دایره های آبی برای نمودارهای پراکنده استفاده می شود، اما می توانید شکل و رنگ را تغییر دهید. شکلی که باید ترسیم شود با پارامتر marker مشخص می شود و رنگ نمودار به پارامتر color ارسال می شود. به اسکریپت زیر نگاه کنید:
credit_ratings = [2,3,5,2,5,3,5,2,6,8,2,3,5,2,5,3,5,2,6,8,2,3,5, 2,5,3,5,2,6,8]
stock_prices = [23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89]
plt.scatter(credit_ratings, stock_prices, marker = "x", color = "#5d3087")
plt.show()در اینجا، x به عنوان نشانگر ارسال می شود و کد هگز #5d3087 به عنوان رنگ ارسال می شود. از طرف دیگر، میتوانید به جای مقدار هگز، نام رنگ را بنویسید. خروجی اسکریپت بالا به شکل زیر است:

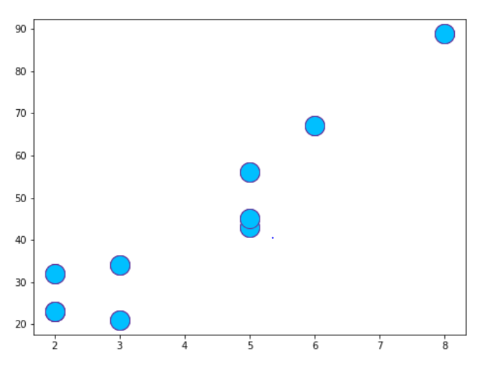
نکته: چگونه اندازه نشانگر را برای نمودارهای پراکنده تغییر دهیم
میتوانید اندازه پیشفرض نشانگر را در نمودار پراکنده با وارد کردن مقداری برای پارامتر s تغییر دهید . مقدار پیش فرض 20 است. به اسکریپت زیر نگاه کنید. در اینجا دو رنگ تعیین کرده ایم، یکی رنگ خود نشانگر و دیگری رنگ حاشیه نشانگر:
stock_prices = [23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89,23,21,43,32,45,34,56,23,67,89]
credit_ratings = [2,3,5,2,5,3,5,2,6,8,2,3,5,2,5,3,5,2,6,8,2,3,5, 2,5,3,5,2,6,8]
plt.scatter(credit_ratings, stock_prices, marker = "o", color = "deepskyblue", edgecolors = "rebeccapurple", s = 400)
plt.show()خروجی به شکل زیر است:

البته، همانطور که احتمالاً می توانید بگویید، این نشانگرها بسیار بزرگ هستند و تشخیص این که با چه مقادیری در محورهای x و y مطابقت دارند کمی دشوار است. این عدد گذاری بیشتر برای تمرین بود. هنگام تولید نمودارهای پراکندگی خود، مطمئن شوید که اندازه معقولی را انتخاب کنید که دید و وضوح را متعادل می کند.
نمودار های پشته
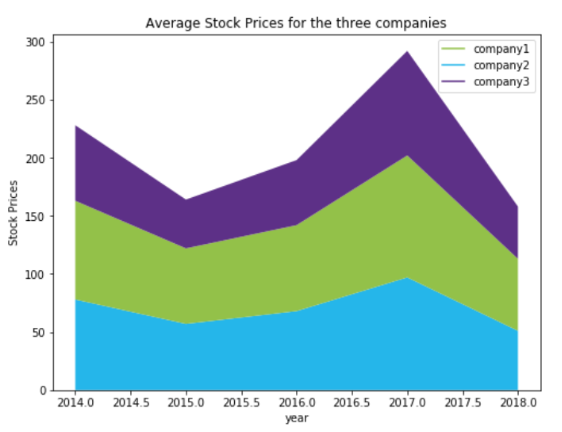
نمودارهای پشته زمانی استفاده می شود که داده هایی از چندین دسته برای هر نقطه داده از محور x داشته باشید. به عنوان مثال، می توانید از نمودار پشته برای ترسیم قیمت سهام برای سه شرکت در طول هشت سال گذشته استفاده کنید. دادههای شرکتها روی هم چیده میشوند تا مقایسه آنها آسانتر شود.
برای رسم نمودار پشته، باید ازتابع stackplot در ماژول plt استفاده کنید. آرگومان اول لیست داده هایی است که روی محور x رسم می شوند، در حالی که بقیه آرگومان ها داده هایی برای هر دسته ای هستند که در نمودار پشته می خواهید. همچنین می توانید رنگ هر پشته را با استفاده از ویژگی color مشخص کنید.
year = [2014, 2015, 2016, 2017, 2018]
company1 = [78,57,68,97,51]
company2 = [85,65,74,105,62]
company3 = [65,42,56,90,45]
plt.plot([],[], color = "#93c149", label = "company1")
plt.plot([],[], color = "#25b6ea", label = "company2")
plt.plot([],[], color = "#5d3087", label = "company3")
plt.stackplot(year,company1,company2,company3,colors = ["#25b6ea","#93c149","#5d3087"])
plt.legend()
plt.title("Average Stock Prices for the three companies")
plt.xlabel("year")
plt.ylabel("Stock Prices")
plt.show()خروجی اسکریپت بالا به شکل زیر است:

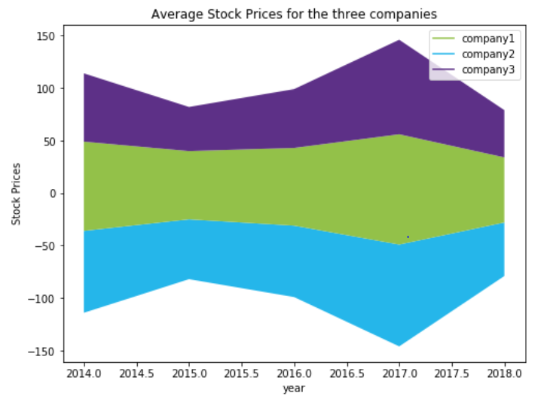
نکته: چگونه نمودارهای پشته متقارن ایجاد کنیم
همچنین می توانید با وارد کردن مقدار 'sym' برای پارامتر baseline، نمودارهای پشته متقارن ایجاد کنید، همانطور که در زیر نشان داده شده است:
year = [2014, 2015, 2016, 2017, 2018]
company1 = [78,57,68,97,51]
company2 = [85,65,74,105,62]
company3 = [65,42,56,90,45]
plt.plot([],[], color = "#93c149", label = "company1")
plt.plot([],[], color = "#25b6ea", label = "company2")
plt.plot([],[], color = "#5d3087", label = "company3")
plt.stackplot(year, company1, company2, company3, colors = ["#25b6ea","#93c149","#5d3087"] , baseline = "sym")
plt.legend()
plt.title("Average Stock Prices for the three companies")
plt.xlabel("year")
plt.ylabel("Stock Prices")
plt.show()در خروجی، یک نمودار پشته متقارن خواهید دید:

نمودار های دایره ای
نمودارهای دایره ای به شکل یک دایره هستند که در آن هر تکه نشان دهنده بخشی از داده است که به آن دسته خاص تعلق دارد. برای رسم نمودار دایره ای، باید تابع pie ماژول plt را فراخوانی کنید. اولین آرگومان، فهرست داده ها است. سپس باید لیست نام دسته ها را به پارامتر labels ارسال کنید. اگر پارامتر shadow روی True تنظیم شود، یک سایه نازک در نزدیکی لبه های نمودار ظاهر می شود. در نهایت، می توان از پارامتر explode برای افزودن فضا بین برش های مختلف نمودار دایره ای استفاده کرد.
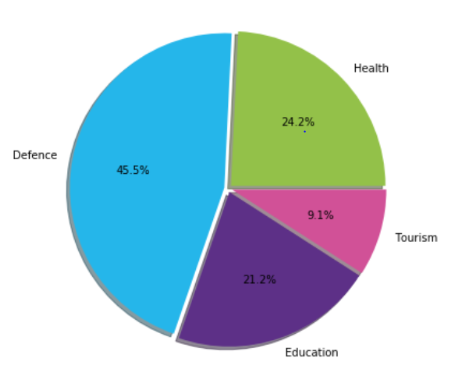
ذکر این نکته ضروری است که لازم نیست درصد دقیقی را که هر دسته در نمودار اشغال می کند را مشخص کنید. در عوض، فقط باید مقدار هر دسته را مشخص کنید. نمودار دایره ای به طور خودکار این مقادیر را به درصد تبدیل می کند. اسکریپت زیر یک نمودار دایره ای برای مخارج بودجه فرضی یک کشور برای یک سال ایجاد می کند:
sectors = "Health", "Defence", "Education', "Tourism"
amount = [40,75,35,15]
colors = ["#93c149","#25b6ea","#5d3087","#d15197"]
plt.pie(amount, labels = sectors, colors = colors ,shadow = True, explode = (0.025, 0.025, 0.025, 0.025), autopct = "%1.1f%%")
plt.axis("equal")
plt.show()خروجی اسکریپت به شکل زیر است:

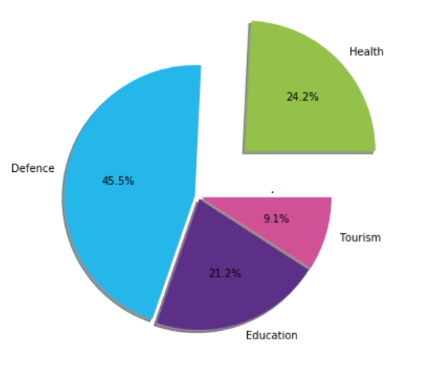
بیایید مقدار explode دسته اول را افزایش دهیم و ببینیم چه نتایجی می گیریم. آن را روی 0.5 تنظیم می کنیم:
sectors = "Health", "Defence", "Education", "Tourism"
amount = [40,75,35,15]
colors = ["#93c149","#25b6ea","#5d3087","#d15197"]
plt.pie(amount, labels = sectors, colors=colors ,shadow = True, explode = (0.5, 0.025, 0.025, 0.025), autopct = "%1.1f%%")
plt.axis("equal")
plt.show()
همانطور که در زیر نشان داده شده است، در خروجی، فاصله افزایش یافته بین Health و سایر دسته ها را مشاهده خواهید کرد:

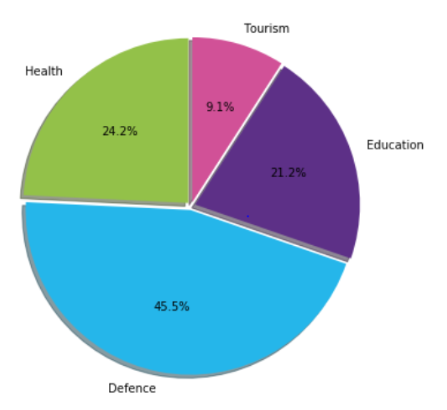
نکته: تغییر زاویه با توجه به خط مبنا
به طور پیشفرض، برشهای یک نمودار دایره ای به گونهای چیده شدهاند که دستهای که بیشترین سهم از نمودار را دارند در گوشه سمت چپ بالا و بقیه در مکانهای تصادفی ظاهر میشوند. با این حال، شما می توانید این رفتار را تغییر دهید.
به عنوان مثال، اگر می خواهید دسته اول شما نسبت به خط مبنا (یک خط افقی خیالی که از مرکز دایره ای می گذرد) زاویه 90 درجه داشته باشد، می توانید 90 را به عنوان مقدار پارامتر startangle تابع pie ارسال کنید. همانطور که در زیر نشان داده شده است:
sectors = "Health", "Defence", "Education", "Tourism"
amount = [40,75,35,15]
colors = ["#93c149","#25b6ea","#5d3087","#d15197"]
plt.pie(amount, labels = sectors, colors = colors ,shadow = True, explode = (0.025, 0.025, 0.025, 0.025), autopct = "%1.1f%%", startangle = 90)
plt.axis('equal')
plt.show()در خروجی مشاهده خواهید کرد که مقوله ای که Health نام دارد اکنون نسبت به خط مبنا زاویه 90 درجه دارد:

دیدگاهها