فرم کامل JSON عبارت است از JavaScript Object Notation. به این معنی که یک فایل اسکریپت (قابل اجرا) که از متن ساخته شده است، برای ذخیره و انتقال داده ها استفاده می شود. پایتون از طریق یک پکیج داخلی به نام JSON از JSON پشتیبانی می کند. برای استفاده از این ویژگی، پکیج JSON را در اسکریپت پایتون وارد می کنیم. متن در JSON از طریق quoted-string (رشته های احاطه شده با کوتیشن) که حاوی مقادیری در فرمت کلید-مقدار در {} است انجام می شود.
توابع مورد استفاده برای افزودن مقدار جدید به فایل json:
- json.loads(): تابع json.loads() در ماژول ‘json’ داخلی پایتون وجود دارد. این تابع برای تبدیل رشته JSON به شیء پایتون استفاده می شود.
سینتکس:
json.loads(json_string)
پارامتر ورودی: رشته JSON را به عنوان پارامتر می گیرد.
مقدار بازگشتی: شی دیکشنری پایتون را برمی گرداند.
- json.dumps(): تابع json.dumps() در ماژول ‘json’ داخلی پایتون وجود دارد. این تابع، برعکس تابع بالا، برای تبدیل شی پایتون به رشته JSON استفاده می شود.
سینتکس :
json.dumps(object)
پارامتر ورودی: به عنوان پارامتر Object پایتون را می گیرد.
مقدار بازگشتی: رشته JSON را برمی گرداند.
- update(): این متد دیکشنری را با عناصری از شی دیکشنری دیگر یا از یک جفت کلید/مقدار آپدیت می کند.
سینتکس :
dict.update([other])
پارامتر ورودی: دیکشنری دیگر یا یک جفت کلید/مقدار قابل تکرار را می گیرد.
مقدار بازگشتی: None برمیگرداند
مثال 1: به روز رسانی یک رشته JSON.
# Python program to update
# JSON
import json
# JSON data:
x = '{ "organization":"Backendbaz",
"city":"Fars",
"country":"Iran"}'
# python object to be appended
y = {"pin":110096}
# parsing JSON string:
z = json.loads(x)
# appending the data
z.update(y)
# the result is a JSON string:
print(json.dumps(z))
خروجی:
{“pin”: 110096, “organization”: “Backendbaz”, “country”: “Iran”, “city”: “Fars”}
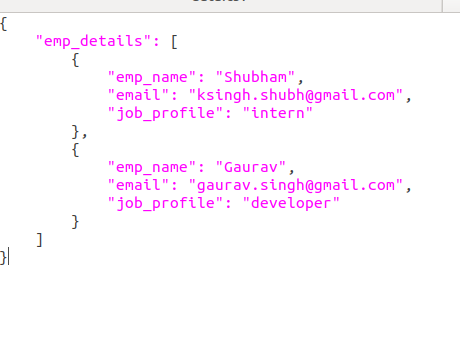
مثال 2: به روز رسانی یک فایل JSON. فرض کنید فایل JSON شبیه این است.

می خواهیم بعد از emp_details یک داده JSON دیگر اضافه کنیم.
به جای تابع json.loads() از تابع json.load() و به جای تابع json.dumps() از تابع json.dump() استفاده می کنیم. تفاوت بین این دو تابع در رفتار با فایل یا رشته متنی json مشخص می شود.
توضیحات تکمیلی: تفاوت بین json.dump() و json.dumps() و تفاوت بین json.load() و json.loads()
# Python program to update
# JSON
import json
# function to add to JSON
def write_json(new_data, filename='data.json'):
with open(filename,'r+') as file:
# First we load existing data into a dict.
file_data = json.load(file)
# Join new_data with file_data inside emp_details
file_data["emp_details"].append(new_data)
# Sets file's current position at offset.
file.seek(0)
# convert back to json.
json.dump(file_data, file, indent = 4)
# python object to be appended
y = {"emp_name":"admin",
"email": "backendbaz@gmail.com",
"job_profile": "Tutorial Blogger"
}
write_json(y)
دیدگاهها